webフォントの使い方

こんにちは!
webサイトを作成する時にフォントって見た目を良くするのにかなり重要ですよね
可愛いwebフォントを適用してみようと思います!
フォントのダウンロード
googleで適当に「日本語 フォント おしゃれ」みたいに検索します
そうすると日本語webフォントで可愛いものがたくさん出てきます
私はこのサイトから選んでみます


ということで気に入ったフォントをクリックします


フォントをダウンロードする画面に行くのでダウンロードしていきましょう!


そうすると.ttfで終わるファイルをゲットできると思います
フォントを適用したいサイトを作りたいと思います!
サイト作成
サイトといってもフォントがで起用されてるか確認する程度です
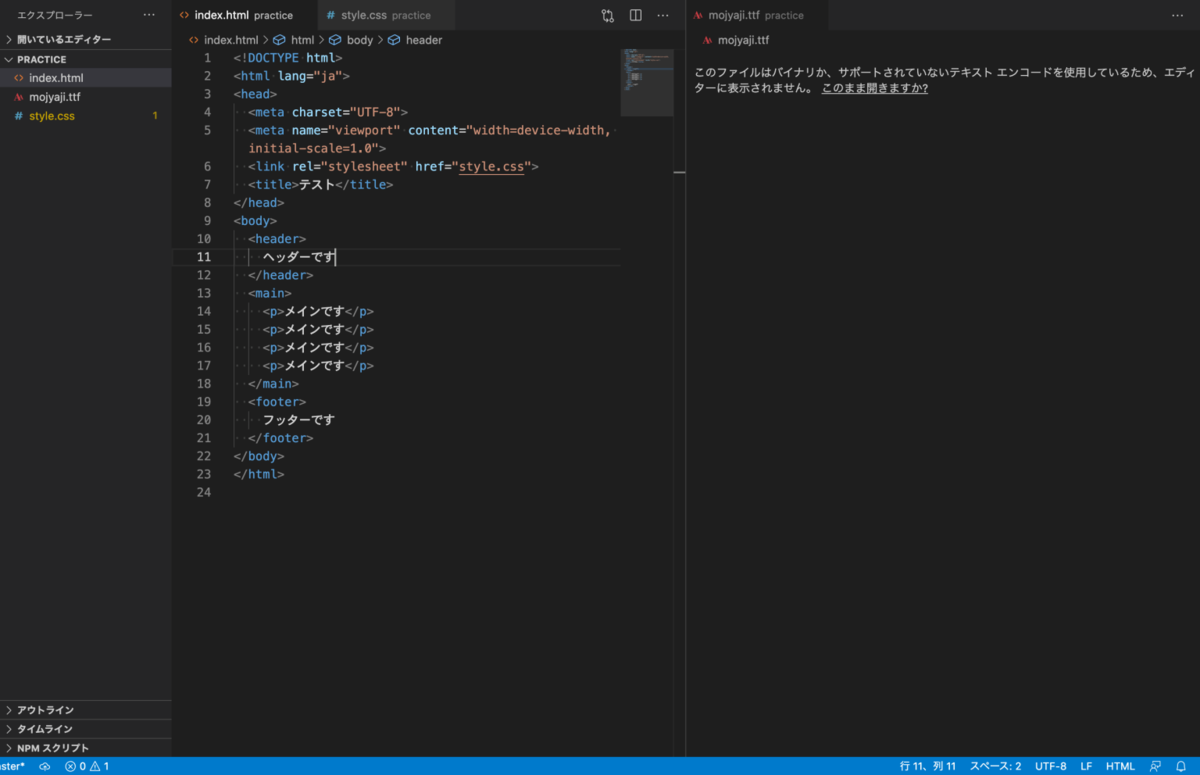
エディタ(vscode)でフォルダを開きます


ここでindex.html、style.cssを作ります
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>テスト</title>
</head>
<body>
<header>
ヘッダーです
</header>
<main>
<p>メインです</p>
<p>メインです</p>
<p>メインです</p>
<p>メインです</p>
</main>
<footer>
フッターです
</footer>
</body>
</html>

cssにフォントを適用させていきます!
フォントの適用
先ほどダウンロードした.ttfファイルを同じディレクトリに入れます


そうすると.ttfファイルがindex.htmlとstyle.cssと同じ階層に入るので(同じじゃなくても大丈夫です)
cssでフォントをダウンロードして適用します
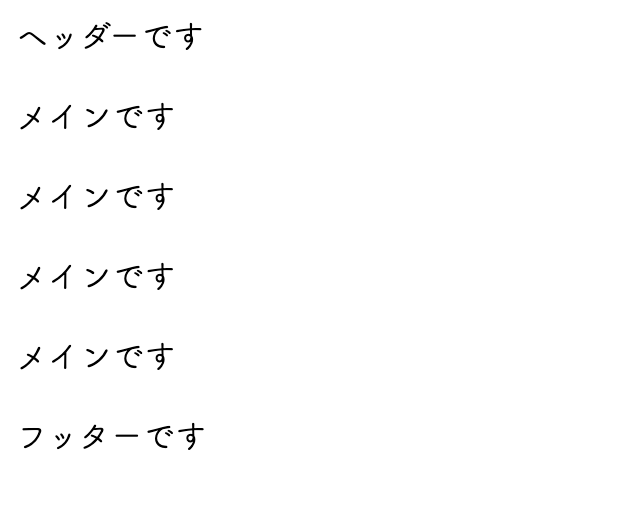
フォントを適用していない状態はこちらです


こんな感じです
まずstyle.cssでfont-faceを使ってフォント名を設定してそのsrcを設定します
@font-face{
font-family: "mojaji";
src:url("mojyaji.ttf");
}
*{
font-family: "mojaji";
}コードを解説すると、
@font-faceでフォントを作成する感じです
font-familyでそのフォントをなんていう名前にするかを設定します
srcでどこにあるファイルを使うのかを設定します
ファイルのurlは参照を使ってください
*で全ての要素にフォントを適用させています
font-familyでfont-faceで設定したフォントを適用します
ではこれでブラウザで見てみましょう!

以上です!
参考にしてもらえると嬉しいです!
ありがとうございました!
エンジニアになるためのおすすめの勉強法

こんにちは!
私がプログラミングを学習する上でおすすめしたい勉強法を紹介します!
最初にやることとして
プロゲート(Progate)
まず基礎のhtmlとcssがわからない状態から始めても多分何をすればいいのかわからないと思うので
プロゲートでプログラミングの基礎からある程度学んだ方がいいかなと思います

プロゲートである程度基礎を理解したら…
ドットインストール
ドットインストールはかなり勉強になります
有料(1080¥/月)だと全ての動画を見ることができますが、無料でも基礎を理解するにはいいと思います
幅広い言語やフレームワークの動画があるので結構重宝します
有料でも全然損しないです

ドットインストールで学んだら
実際のウェブサイトを模写する
ウェブサイトの検証機能(ウェブサイト上で右クリック→検証)でコードを見ながら

プロゲートとドットインストールをやれば検証して出てくるコードを読み取れると思うので
好きなサイト(簡単そうなサイトがいいかも)を検証して真似て見てください

わからないことが出てきたら
ネットでひたすら検索
検索しまくります
検索するのに気を付けたいのは、できるだけ新しい記事を参考にしてください!
例えば、「背景画像を画面いっぱいにしたい!」と思ったら
「css 背景画像 画面いっぱい」とやると


こんなに出てきます
このように適当に日本語で調べまくったらすぐ出てきます
同じように悩んでいる人いっぱいいるんですね…
因みにおすすめのサイトはキータ(Qiita)です


それと調べてもわからない!という時は
teratailで聞きます


結構な確率で答えが返ってきます。
何がわからないのかを文章化する練習にもなると思います
これで調べてわかったことはノートにメモしておきます
あとで見返す時にとても役に立ちます
自分が調べたようなことは苦手なことだったりするので、
自分だけの単語帳?みたいな役割を果たします!
流れとしては
プロゲート→ドットインストール→
模写→検索→摸写→検索…
って感じです!
是非やってみてください!
ありがとうございました!
エンジニアに必要なスキル

こんにちは!
未経験でエンジニアを目指すのに必要なスキルはなんだと思いますか?
私は検索するスキルが必要だと思っています
検索するスキルがあれば、わからないことを検索するクセが付きますし
わからないことがすぐにわかるようになります
実際に働いているエンジニアの方々は全部暗記している人は
多分一人もいないんじゃないかと思いますしよく聞きます
検索するスキルがあれば自己解決能力も上がりますしプラスαとして
知りたいことの他に違う知識を知ることができたりします
ということでいくつか検索テクニックをご紹介したいと思います
“キーワード”
“”(ダブルクォーテーション)で囲むことで囲んだキーワードがあるサイトだけ検索できます


-キーワード
-(マイナス、ハイフン)をキーワードの前に書くことでそのキーワードを除外することができます
因みに、「キーワード」(スペース) 「-」「除外したいキーワード」とします


キーワード or キーワード
どっちかが検索に引っかかればいいやっていう時は
「or」で区切ります


こんなところでしょうか!
検索の仕方は調べたらこれ以外にも出てきます
「google 検索 方法」みたいにすれば出てくると思います
このように検索方法をマスターして検索する癖をつけるといいと思います!
ありがとうございました!