webフォントの使い方

こんにちは!
webサイトを作成する時にフォントって見た目を良くするのにかなり重要ですよね
可愛いwebフォントを適用してみようと思います!
フォントのダウンロード
googleで適当に「日本語 フォント おしゃれ」みたいに検索します
そうすると日本語webフォントで可愛いものがたくさん出てきます
私はこのサイトから選んでみます


ということで気に入ったフォントをクリックします


フォントをダウンロードする画面に行くのでダウンロードしていきましょう!


そうすると.ttfで終わるファイルをゲットできると思います
フォントを適用したいサイトを作りたいと思います!
サイト作成
サイトといってもフォントがで起用されてるか確認する程度です
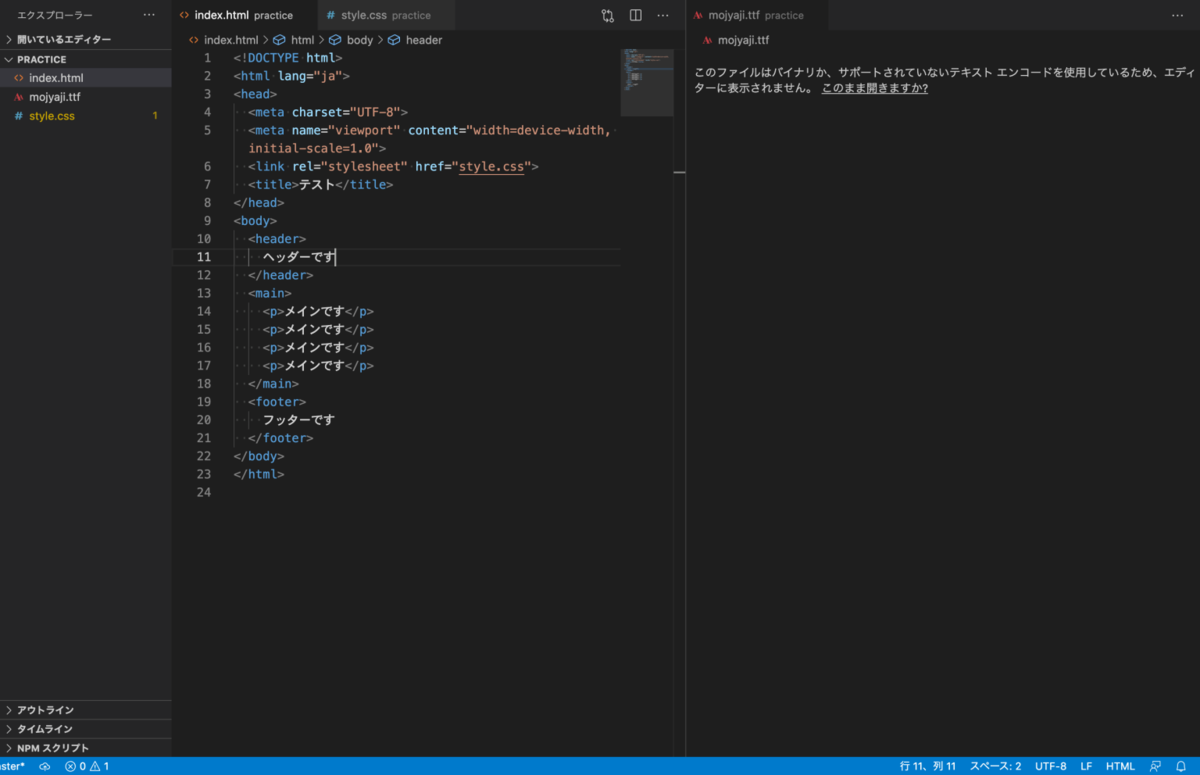
エディタ(vscode)でフォルダを開きます


ここでindex.html、style.cssを作ります
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>テスト</title>
</head>
<body>
<header>
ヘッダーです
</header>
<main>
<p>メインです</p>
<p>メインです</p>
<p>メインです</p>
<p>メインです</p>
</main>
<footer>
フッターです
</footer>
</body>
</html>

cssにフォントを適用させていきます!
フォントの適用
先ほどダウンロードした.ttfファイルを同じディレクトリに入れます


そうすると.ttfファイルがindex.htmlとstyle.cssと同じ階層に入るので(同じじゃなくても大丈夫です)
cssでフォントをダウンロードして適用します
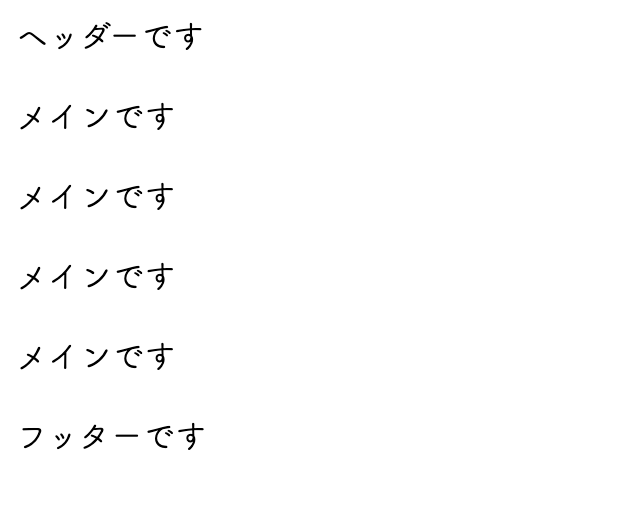
フォントを適用していない状態はこちらです


こんな感じです
まずstyle.cssでfont-faceを使ってフォント名を設定してそのsrcを設定します
@font-face{
font-family: "mojaji";
src:url("mojyaji.ttf");
}
*{
font-family: "mojaji";
}コードを解説すると、
@font-faceでフォントを作成する感じです
font-familyでそのフォントをなんていう名前にするかを設定します
srcでどこにあるファイルを使うのかを設定します
ファイルのurlは参照を使ってください
*で全ての要素にフォントを適用させています
font-familyでfont-faceで設定したフォントを適用します
ではこれでブラウザで見てみましょう!

以上です!
参考にしてもらえると嬉しいです!
ありがとうございました!